 あや
あや
 まめまる
まめまる
Web制作の流れ
- STEP1.ヒアリング〜要件定義
- STEP2.見積もり
- STEP3.ワイヤフレーム制作 ◀︎今日はここの話
- STEP4.デザインカンプ制作
- STEP5.フロントコーディング
- STEP6.CMS導入
- STEP7.テスト
- STEP8.サーバー設定&リリース
Contents
まず初めにWebサイトに掲載する内容を整理します。クライアントさんにもよりますが『構成から決めて欲しい』と言われることもあるので、自分なりにページ構成の提案パターン用意しておくのがいいと思います。
『Web制作:初回打ち合わせで聞いておきたい5つのポイント』の記事でも書きましたが、サイト制作の目的を踏まえた上で情報を整理していきます。
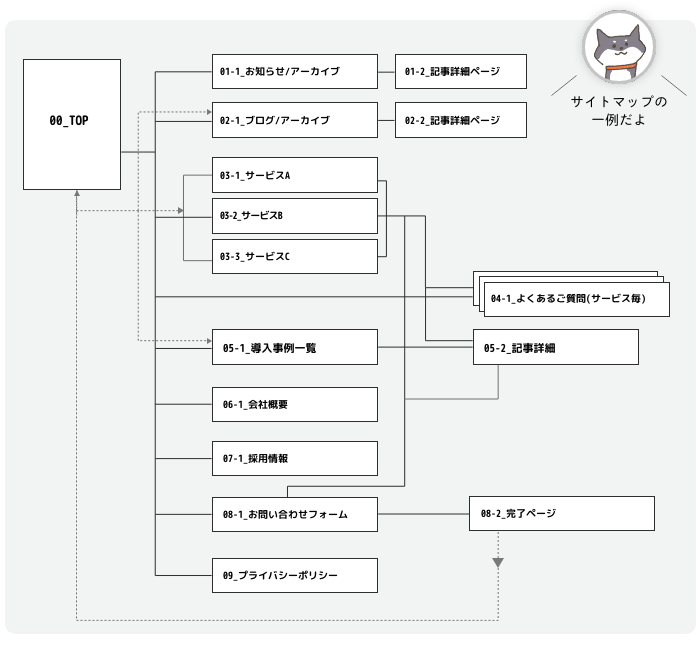
サイトに載せたい情報を洗い出した上で、カテゴリーごとにまとめていき、サイトマップを作っていきます。

 あや
あや
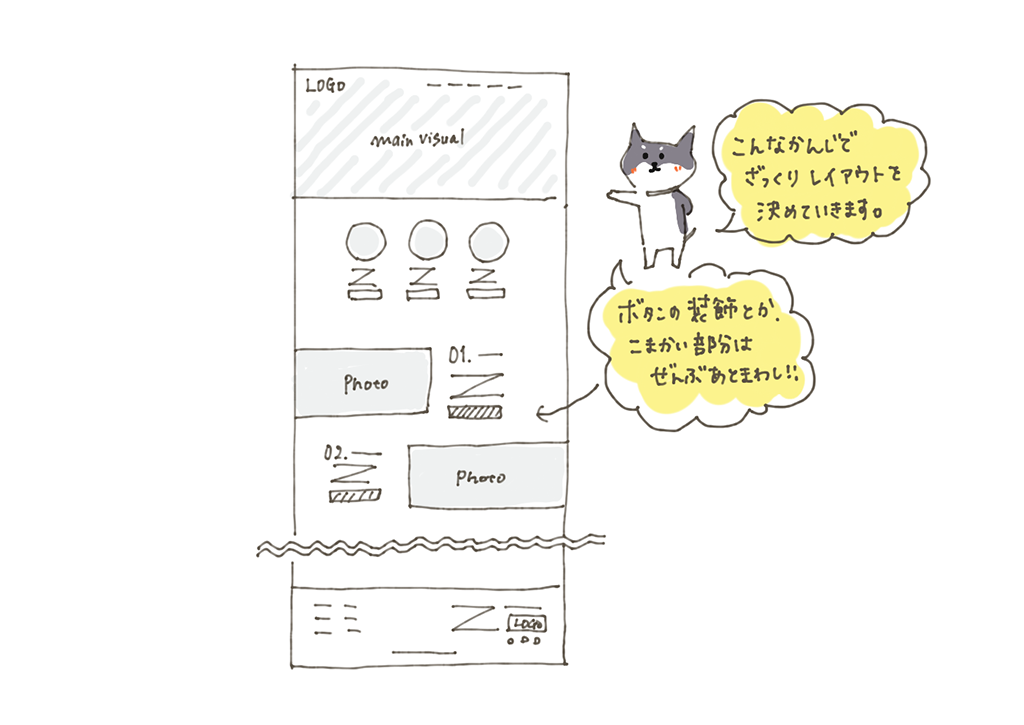
ページの構成がきまったら、続いて各ページにどんな内容を記載していくのかを決めていきます。初めは手書きでおおよそのレイアウトを組むと全体のバランスがとれるのでおすすめです。
裏紙でもメモ帳でも手帳でもなんでもいいのですが、紙に書いておくと管理が面倒なので、最近はiPad+Applepencilを使っています。
手書きアプリとしては以下がとても使いやすいので、少し脱線しますがご紹介
参考 NoteshelfアプリAppstoreNoteshelfというアプリはメモアプリで1,220円(2020年8月現在)するのですが、とっってもおすすめです。ペンの種類や紙のテンプレートも豊富で、なによりとても書きやすい。
pdfやpng形式で保存も可能なので、pdfデータをNoteshelfで読み込んで、赤字を入れることも可能。。と、かなり脱線してしまいましたので、このアプリについてはまた別記事で…

どこに文章が入り、どこに写真が入るか、大雑把にレイアウトを決めていきます。ボタンの装飾やフォントなど詳細のデザイン部分はデザインカンプで制作するので全て後回し。内容がざっくりイメージできる程度に留めておきます。
続いて、手書きで書いたデータをデザインソフトで整えていきます。手書きのままのクライアントさんに提出するデザイナーもいるのでここは人それぞれ。自分にあったやり方でいいと思います。
私がワイヤーフレームもデータ化している理由は以下の通り。
- 修正がしやすい
- 共有しやすい
- そのままデザインカンプに移行しやすい
ソフトは『cacoo』『powepoint』『illustrator』『XD』『photoshop』などを使っている人が多いと思います。
以前はillustatorを使ってワイヤーフレームを使っていましたが、最近はXDで作っています。
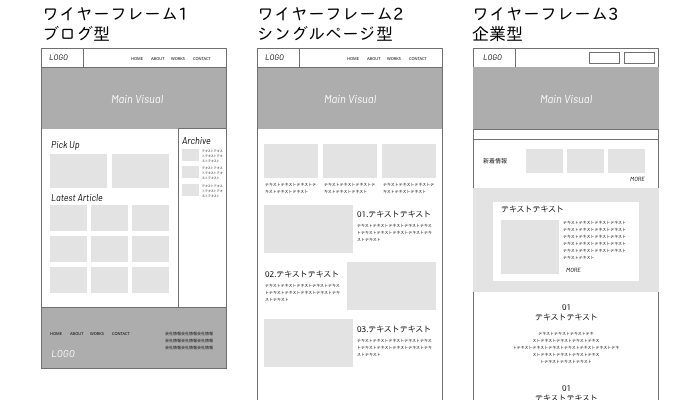
こんな感じ▼

情報を整理し、手書きでレイアウトイメージを掴んで、データに落とし込む。これがワイヤーフレーム制作の流れになります。
ワイヤーフレームで大体のwebサイトの構成がきまるのでとても重要な工程です。
数をこなしていくとすぐにかけるようになるので、ぜひいろいろ試してみてください!


